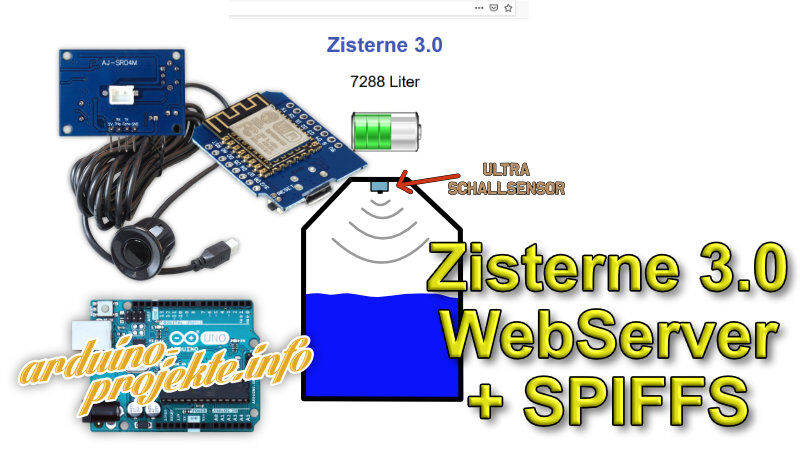
Zisterne 3.0 Web Server + SPIFFS
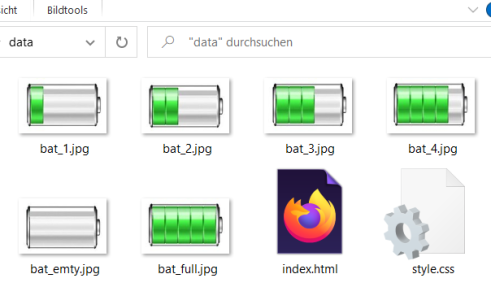
In meinem ersten Beitrag für die Zisterne (Wasserstandsmessung), verwende ich Batterie Bilder für den Füllstand der Zisterne. Hier werde ich immer wieder gefragt wie die Bilder angezeigt werden können.
Da nicht jeder eine Webseite besitzt oder sich extra dafür eine anschaffen will (Kostet ja auch Geld), hab ich hier eine andere Lösung für euch.
Der ESP8266 egal welche Version, haben einen Speicherplatz auf dem Chip wo man Daten ablegen und abrufen kann. Könne Ihr hier nachlesen. https://arduino-esp8266.readthedocs.io/en/latest/filesystem.html
Das werden wir hier benutzen um die Bilder und die HTML Seite dort abzulegen.
|--------------|-------|---------------|--|--|--|--|--|
^ ^ ^ ^ ^
Sketch OTA update File system EEPROM WiFi config (SDK)
| Board | Flash chip size, bytes | File system size, bytes |
|---|---|---|
| Generic module | 512k | 64k, 128k |
| Generic module | 1M | 64k, 128k, 256k, 512k |
| Generic module | 2M | 1M |
| Generic module | 4M | 1M, 2M, 3M |
| Adafruit HUZZAH | 4M | 1M, 2M, 3M |
| ESPresso Lite 1.0 | 4M | 1M, 2M, 3M |
| ESPresso Lite 2.0 | 4M | 1M, 2M, 3M |
| NodeMCU 0.9 | 4M | 1M, 2M, 3M |
| NodeMCU 1.0 | 4M | 1M, 2M, 3M |
| Olimex MOD-WIFI-ESP8266(-DEV) | 2M | 1M |
| SparkFun Thing | 512k | 64k |
| SweetPea ESP-210 | 4M | 1M, 2M, 3M |
| WeMos D1 R1, R2 & mini | 4M | 1M, 2M, 3M |
| ESPDuino | 4M | 1M, 2M, 3M |
| WiFiduino | 4M | 1M, 2M, 3M |
Was wird für das Projekt benötigt.
1. Installation ESP8266 in der Arduino IDE
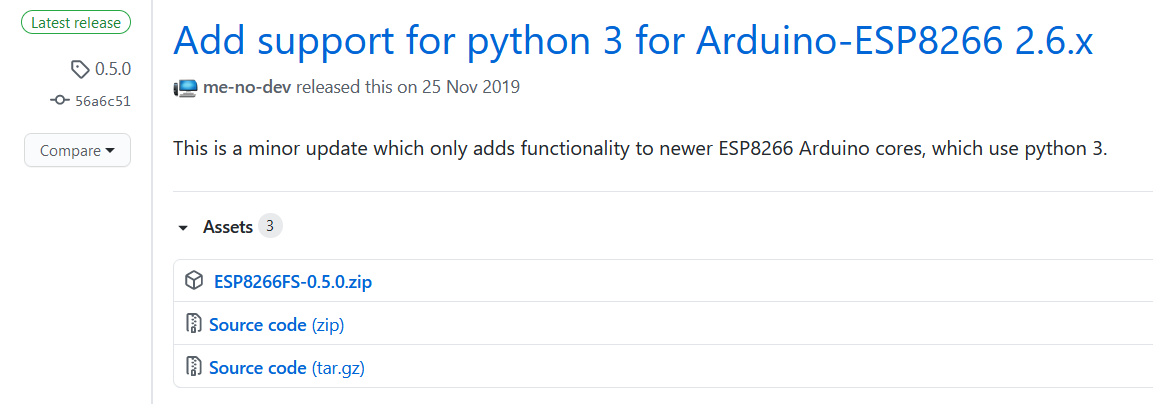
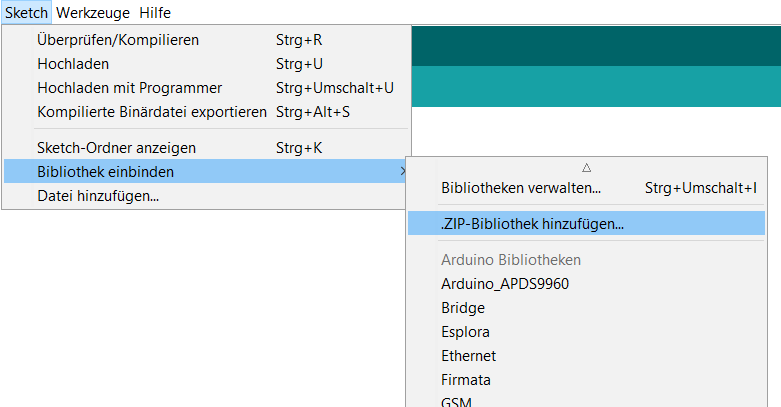
2. Filesystem Uploader Plugin (SPIFFS)
Den Inhalt der ZIP Datei kopiert ihr in den Tools Ordner.
C:\Program Files (x86)\Arduino\tools
oder in diesen, das ist egal.
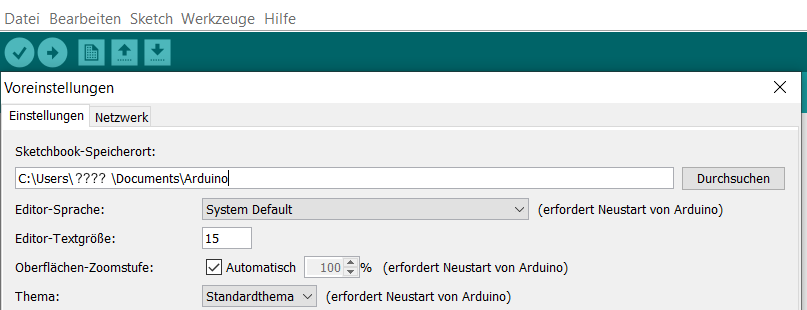
C:\Users\???\Documents\Arduino\tools
3. Installation der Librarys
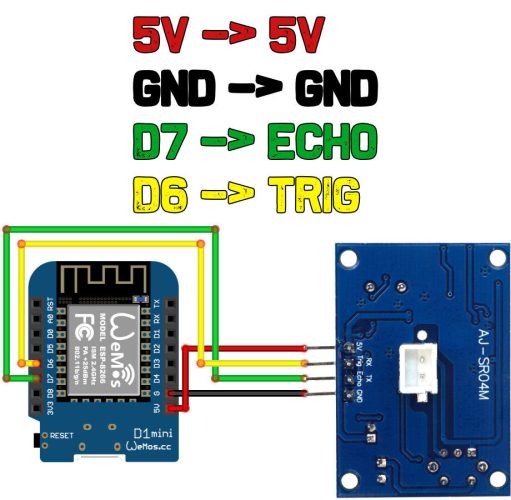
Welche Bauteile werden benötigt.
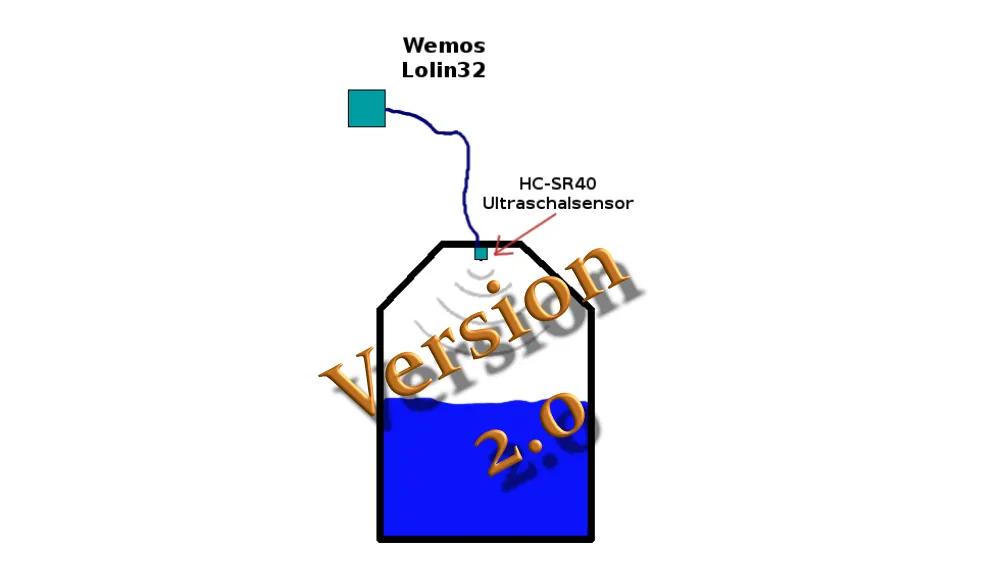
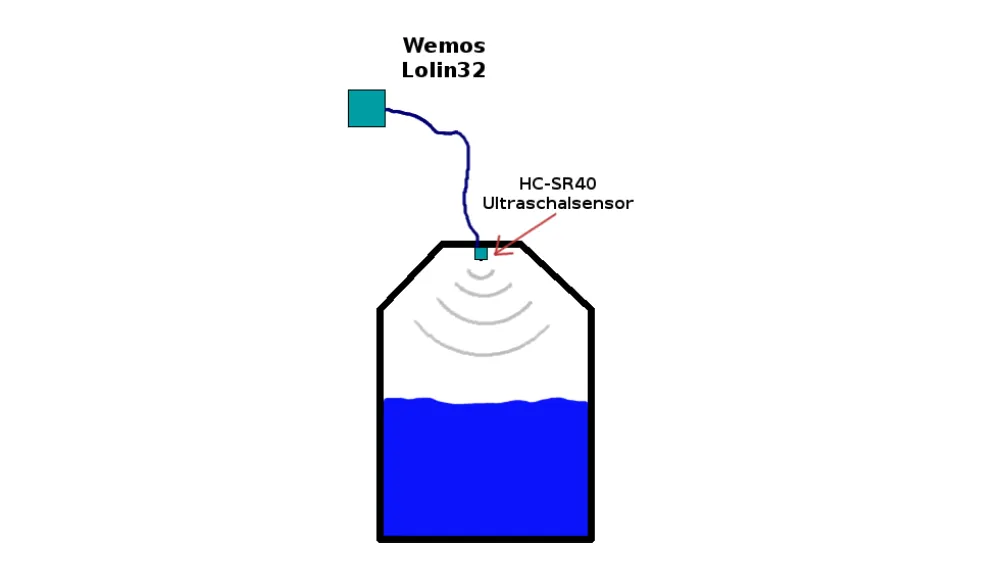
Schema
Der Programmcode
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <FS.h>
const char* ssid = "DEIN WLAN";
const char* password = "DEIN PASSWORT";
AsyncWebServer server(80);
char* Bild = "";
int trigger = 12;
int echo = 13;
long dauer = 0;
long entfernung = 0;
long Liter = 0;
//Berechnung der Liter für die Webseite
String getLiter() {
digitalWrite(trigger, LOW);
delay(5);
digitalWrite(trigger, HIGH);
delay(10);
digitalWrite(trigger, LOW);
dauer = pulseIn(echo, HIGH);
// Prüfen ob Messwert zwischen 200cm und 0cm liegt
entfernung = (dauer / 2) / 29.1;
if (entfernung >= 200 || entfernung <= 0)
{
entfernung = 0;
}
else
{
Liter = 199 - entfernung;
Liter = Liter * 84.7457;
}
Serial.println(Liter);
return String(Liter);
}
//Auswertung wann welches Bild angezeigt werden soll
String getBild() {
if (Liter >= 0 && Liter <= 1833)
{
Bild = "/bat_emty.jpg";
}
else if (Liter >= 1833 && Liter <= 3666)
{
Bild = "/bat_1.jpg";
}
else if (Liter >= 3666 && Liter <= 5500)
{
Bild = "/bat_2.jpg";
}
else if (Liter >= 5500 && Liter <= 7332)
{
Bild = "/bat_3.jpg";
}
else if (Liter >= 7332 && Liter <= 9165)
{
Bild = "/bat_4.jpg";
}
else if (Liter >= 9165 && Liter <= 16000)
{
Bild = "/bat_full.jpg";
}
Serial.println(Bild);
return String(Bild);
}
// Platzhalter im HTML Code
String colldata(const String& var) {
Serial.println(var);
if (var == "LITER") {
return getLiter();
}
}
void setup() {
Serial.begin(115200);
// Starte SPIFFS
if (!SPIFFS.begin()) {
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
pinMode(trigger, OUTPUT);
pinMode(echo, INPUT);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print Local IP Address
Serial.println(WiFi.localIP());
// Webseite Laden
server.on("/", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, "/index.html", String(), false, colldata);
});
// CSS Datei Laden
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, "/style.css", "text/css");
});
// Liter an Webseite übergeben
server.on("/Liter", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send_P(200, "text/plain", getLiter().c_str());
});
// Bild an Webseite übergeben
server.on("/bat", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, getBild().c_str(), "image/jpg");
});
// Start server
server.begin();
}
void loop() {
}
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <FS.h>
const char* ssid = "DEIN WLAN";
const char* password = "DEIN PASSWORT";
AsyncWebServer server(80);
char* Bild = "";
int trigger = 12;
int echo = 13;
long dauer = 0;
long entfernung = 0;
long Liter = 0;
//Berechnung der Liter für die Webseite
String getLiter() {
digitalWrite(trigger, LOW);
delay(5);
digitalWrite(trigger, HIGH);
delay(10);
digitalWrite(trigger, LOW);
dauer = pulseIn(echo, HIGH);
// Prüfen ob Messwert zwischen 200cm und 0cm liegt
entfernung = (dauer / 2) / 29.1;
if (entfernung >= 200 || entfernung <= 0)
{
entfernung = 0;
}
else
{
Liter = 199 - entfernung;
Liter = Liter * 84.7457;
}
Serial.println(Liter);
return String(Liter);
}
Das ist nun der Multiplikator aus der Sketch.
Liter = Liter * 84.7457;
// Platzhalter im HTML Code
String colldata(const String& var) {
Serial.println(var);
if (var == "LITER") {
return getLiter();
}
}
// Webseite Laden
server.on("/", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, "/index.html", String(), false, colldata);
});
// CSS Datei Laden
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, "/style.css", "text/css");
});
// Liter an Webseite übergeben
server.on("/Liter", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send_P(200, "text/plain", getLiter().c_str());
});
// Bild an Webseite übergeben
server.on("/bat", HTTP_GET, [](AsyncWebServerRequest * request) {
request->send(SPIFFS, getBild().c_str(), "image/jpg");
});
Der HTML Code
<!DOCTYPE html>
<!–
Projekt Details im Blog https://arduino-projekte.info
–>
<html>
<head>
<title>Zisterne 3.0</title>
<meta name=“viewport“ content=“width=device-width, initial-scale=1″>
<meta http-equiv=“refresh“ content=“5″>
<link rel=“icon“ href=“data:,“>
<link rel=“stylesheet“ type=“text/css“ href=“style.css“>
</head>
<body>
<h1>Zisterne 3.0</h1>
<p>
<span id=“Liter“>%LITER%</span>
<span class=“label“>Liter</span>
</p>
<p><img src=“/bat“></p>
</body>
</html>
<meta http-equiv="refresh" content="5">
<p><span id="Liter">%LITER%</span>
<span class="label">Liter</span>
</p>
<p><img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" data-lazy-src="/bat"><noscript><img decoding="async" src="/bat"></noscript></p>
Der CSS Code
/***
Projekt Details im Blog https://arduino-projekte.info
***/
html {
font-family: Arial;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h1 {
font-size: 40px;
color: #4054b2;
}
p {
font-size: 30px;
}
.label {
font-size: 30px;
vertical-align:middle;
padding-bottom: 5px;
}
Upload Code und Datein
- Sketch -> Sketch Ordner anzeigen, und erstellte einen Ordner Names data. In diese Ordner packt Ihr eure Daten wie Bilder, HTML und CSS Datein.
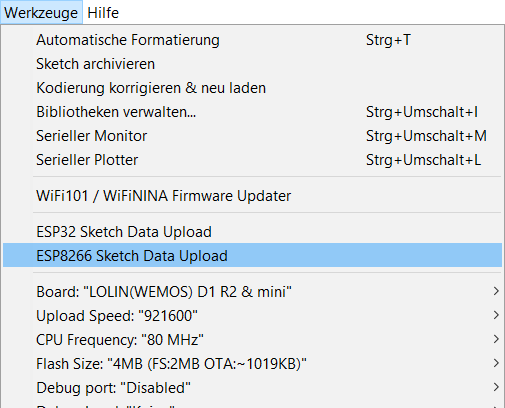
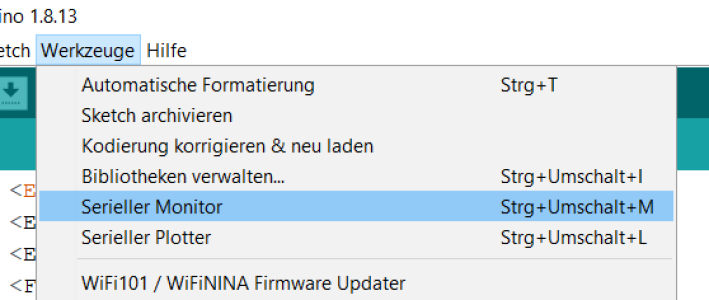
- Werkzeuge –> Board, wählt euer ESP8266 Board aus was Ihr benutzt.
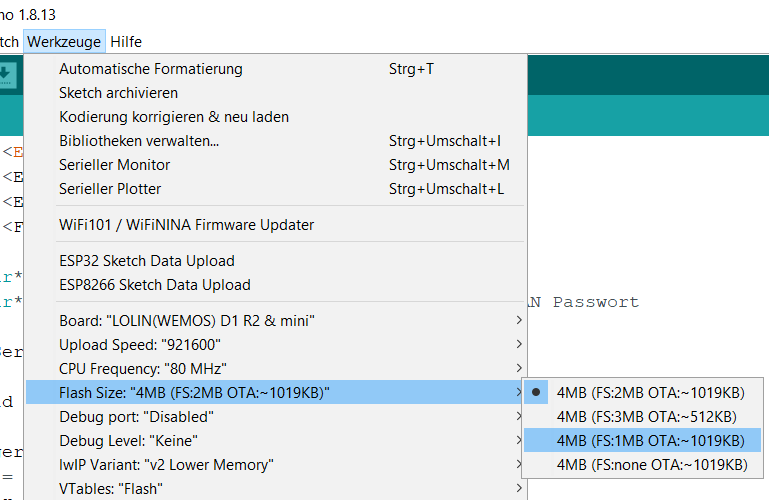
- Dann geht Ihr auf Werkzeuge –> Flash size and select 4M (FS:1MB) es kann hier auch stehen 4M (1M SPIFFS).
Dateisystem für SPIFFS upload.
Hier könnt Ihr euch den Sketch runterladen.
Weitere Beträge zum Thema Füllstand:

Zisterne 4.0 + Nextion Display ohne Internet / WLAN Router (UPD)
In diesem Beitrag geht es um einen Füllstandsanzeige für eine Zisterne, Brunnen oder einen Wassertank. Sicher gibt es noch viele weitere Anwendungsgebiete.
Das besondere an diesem Projekt ist, man kann es überall einsetzten wo kein WLAN / Internet zur Verfügung steht. Wie zum Beispiel abgelegene Gartenanlagen oder ähnliches.

Zisterne Füllstandsanzeige 2.0 mit Wemos Lolin32 + MySQL Datenbank
Es handelt sich hier um eine Abänderung von meiner 1. Zisternen Überwachung, den Beitrag dazu findet Ihr hier. In der 2. Version werden die Daten

Zisterne Füllstandsanzeige
Wasserstand einer Zisterne mit einem Wemos D1 mini überwachen. Hier zeige ich euch wir Ihr mit einem Wemos den Wasserstand einer Zisterne überwachen könnt.Ich habe